Create a CSS mouse over effect for your web page.

In this tutorial I will teach you how to create a CSS mouse over effect using Dreamweaver
Open Dreamweaver, and create the table shown below.

<table width="400" border="0" align="center" cellpadding="2" cellspacing="2">
<tr align="center" valign="middle" bgcolor="#000000">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
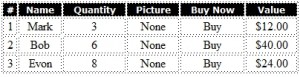
Populate the table with some data, as shown below.

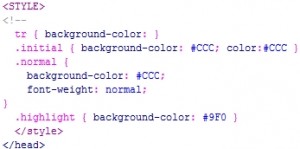
Create the Style shown above the </head> tag

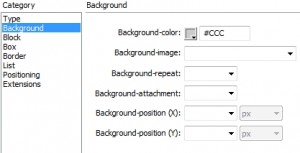
Click on the CSS Styles icon in Dreamweaver. Right-click and create a new style. I named it tc. Select Background from the category and add the color shown below.

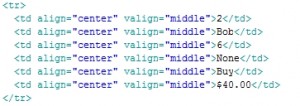
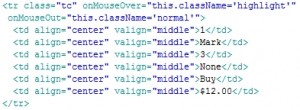
Click ok when you are finish. Change to Code view and we will modify some code. Depending on the amount of rows you created you should see something similar as shown below

Modify the code to what i have below.

Now test your page. You should have the effect below.
Repeat the same steps for the other rows and you are finish.
Finished: Hope it was what you expected.
